Let's start working with flask:
Hello World
example in flask.
Lets create
our first website using Flask.
The web
page will return Hello World.
Make sure
you’ve installed Flask
Conda
install flask
Pip install
flask
Flask is a frame work
Save the
file as basic.py
To run the
python script in the commend line,
In
Terminal, type as:
python
basic.py
If your
this python file is present in a folder then give the path of the folder.
Click on
the link to go the webpage
/information
/puppy/suchitra
When suchitra is passed it will create a web page for suchitra as
This is the page for suchitra.
from flask import Flaskfrom flask import requestapp=Flask(__name__)@app.route('/puppylatin/<name>')def PuppyLatin(name):if name[-1] != 'y':lname = name + 'y'else:lname = name.replace(name[-1], 'iful')return "<h1>Hi {}! Your puppylatin name is {}</h1>".format(name,lname)if __name__ == '__main__':app.run(debug=True)
from flask import Flaskapp=Flask(__name__)@app.route('/') # This is basicalay for homedef index():return "<h1> Hello Puppies !</h1>"@app.route('/NEXTPAGE')def nextpage():return "<h2> To go to next page give the </h2>"@app.route('/contact')def contactUs():return "<h1> This is contact page </h1>"#Using dynamic routing.. Here the name will change as u give in the browser@app.route('/puppy/<name>')def puppies(name):return"<h1>This is the page for {} puppy </h1>".format(name)# We can five name in any format but to display in uppercase:@app.route('/profile/<user>')def Profile(user):return "User name in upper case: {}".format(user.upper())### For debug error: It will return internal server erro. So we cant able to udentify the error@app.route('/pp/<name>')def parrot(name):return "100th letter: {}".format(name[100])# Press the green button in the gutter to run the script.if __name__ == '__main__':app.run(debug=True)
Debug Mode:
app.run(debug=True)
Copy the dubbeger pin
Place the pin and Confirm pin
Bebug has 2 main aspects:
Index Error
Flask routing Exercise:
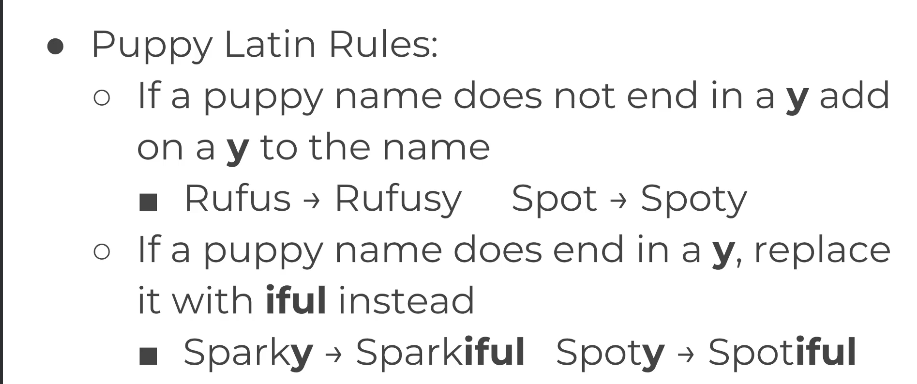
Convert the given puppy name into latin using Flask:
Basic code for Flask Beginners:
Right click on the virtual env folder==> New file==> python file==> Give name:
name_latin_conversion.py and write the basic code.
from flask import Flask
app=Flask (__name__)
@app.route('/')
def index():
return '<h1> Welcome to my world </h1>'
if __name__ =='__main__':
app.run()
Now save the file and click on Run.
Otherway: python name_latin_conversion.py
Our output appears like this:
from flask import Flask
app=Flask (__name__)
@app.route('/')
def index():
return '<h1> Welcome to my world </h1>'
@app.route('/user/<name>')
def convert_name(name):
return '<h1>User provided name:{}</h1>'.format(name)
if __name__ =='__main__':
app.run()
In the bar we should manually type /user/any_name
O/p:
from flask import Flask
app=Flask (__name__)
@app.route('/')
def index():
return '<h1> Welcome to my world </h1>'
@app.route('/user/<name>')
def convert_name(name):
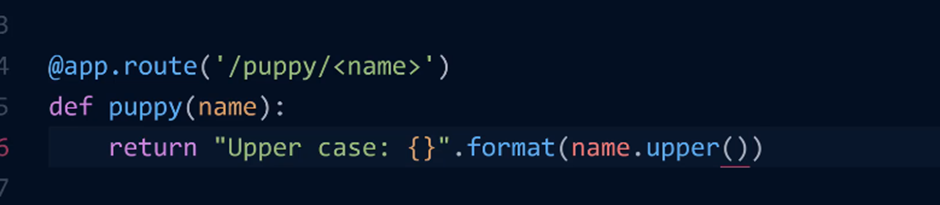
return '<h1>Upper case:{}</h1>'.format(name.upper())
if __name__ =='__main__':
app.run()
from flask import Flask
app=Flask (__name__)
@app.route('/')
def index():
return '<h1> Welcome to my world </h1>'
@app.route('/user/<name>')
def convert_name(name):
if name[-1]=='y':
name=name[0:-1]+'iful'
else:
name=name+'y'
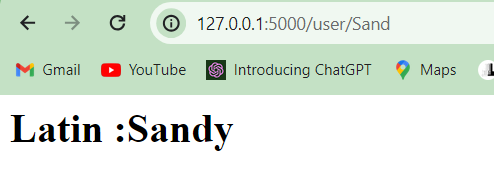
return '<h1>Latin :{}</h1>'.format(name)
if __name__ =='__main__':
app.run()
Actual Answer:(Another way)
Output:
Name ending with y:
Name ending without y:
Task 5:
Section 8: Templates:
68. Template Basics:
69. Template Variables
70. Template Control Flow
71. Template Inheritance
72. url_for help function
73.Template forms
74. Flask Template Exercise:
68. Template Basics:
Flask will automatically look for HTML Templates in the templates directory.
Now create a "templates " folder align with basic.py and inside the templates folder create basic.html file
basic.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> Now we entered into html</h1>
</body>
</html>
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/')def index():return render_template('basic.html')# Press the green button in the gutter to run the script.if __name__ == '__main__':app.run()
Output:



















Comments
Post a Comment